siouan/frontend-gradle-plugin 플러그인은 Node.js 기반의 빌드를 Gradle 에 통합할 수 있다.
메이븐 빌드를 사용할 경우 eirslett/frontend-maven-plugin 플러그인을 사용하면 된다.
테스트 환경
Backend
- Spring Boot 2.6.5
- JDK 11
Frontend
- Create-React-App
- ReactJS 17.0.2
- Node 14.17.3
- React-Scripts v4.xx (5버전일 경우 http-proxy-middleware 라이브러리로 proxy 구현)
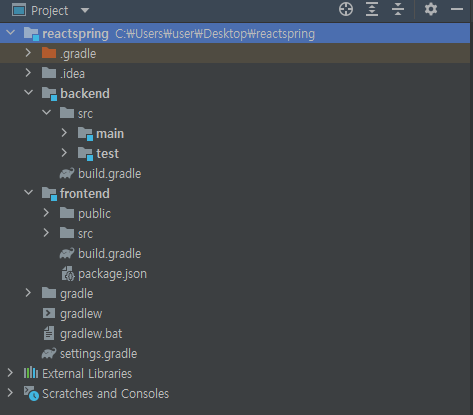
Project Structure
- backend : gradle 빌드 spring-boot 프로젝트
- frontend : cra 기반 react 프로젝트

frontend config
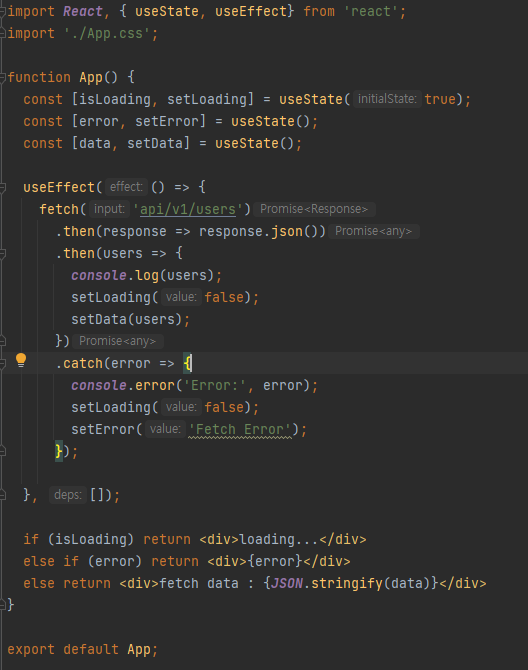
- App.js 에서는 backend API를 요청하여 response 응답을 화면에 출력하는 코드이다
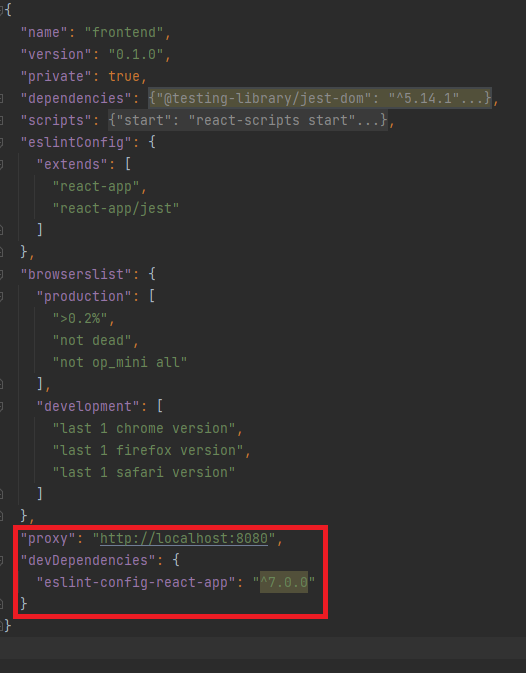
- package.json 에서 proxy 설정과
eslint-config-react-app라이브러리를 설치했다해당 의존성을 추가하거나 .vscode 내 settings.json 에서workingDirectories설정을 해주면 된다 "eslint.workingDirectories": [{ "mode": "auto" }]- .vscode 아래 패키지 구조가 아니기 때문에 eslint 에러가 날 수 있음.


backend config
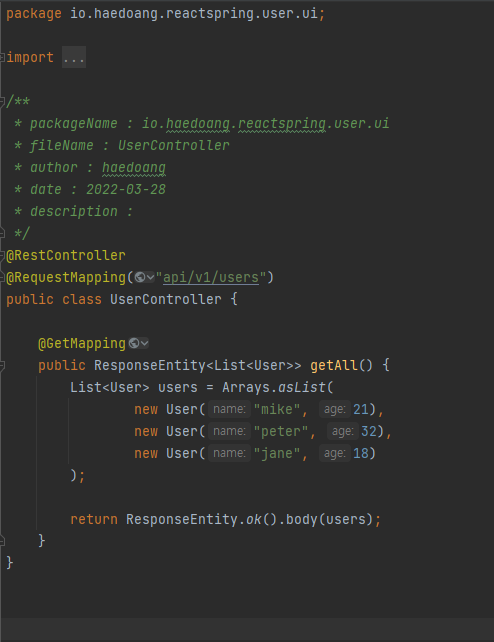
- fetch 응답할 api를 설정한다(User 도메인 코드 생략)
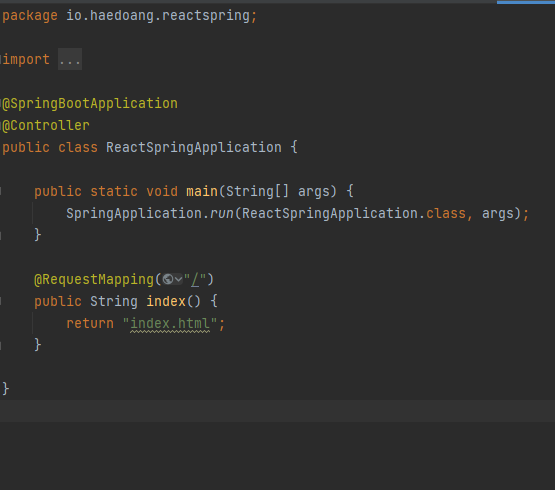
- request Mapping을 설정한다(프론트엔드 리소스 경로)


build config
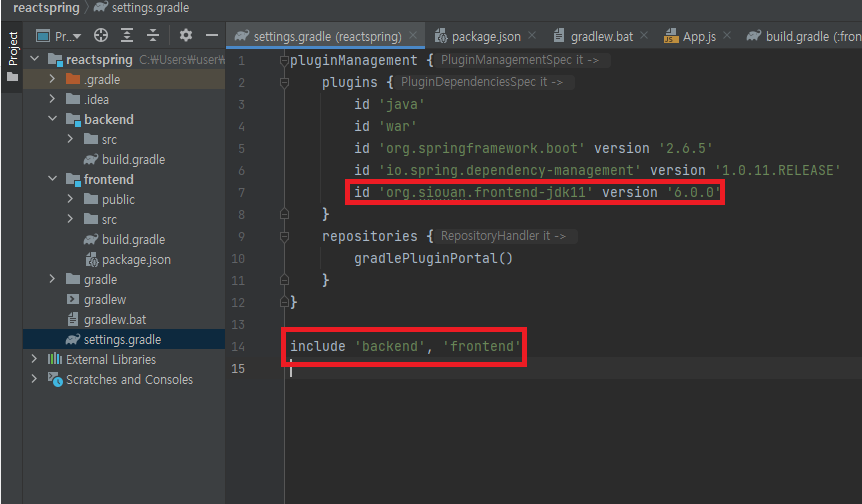
- ${projectDir}/settings.gradle 파일에 플러그인 info와 gradle module을 등록한다

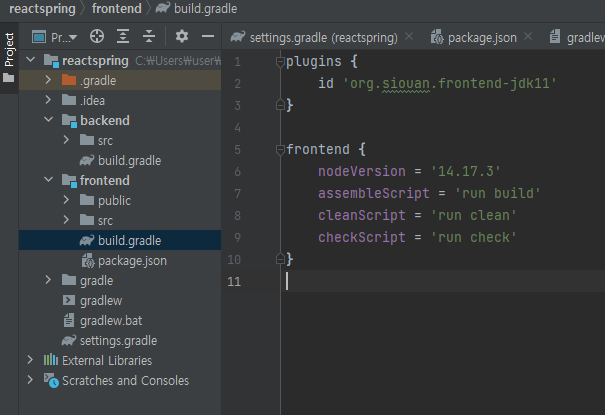
frontend build config
- frontend build 옵션을 설정한다
- 설정은 공식 매뉴얼 에 설명되어 있다
- nodeVersion: InstallNode가 true 인 경우 설치할 노드 버전을 명시함
- assembleScript: 프론트엔드 빌드 스크립트 cmd (default가 npm)
- cleanScript: 빌드된 파일을 삭제
- checkScript: 프론트엔드 어플리케이션 확인용

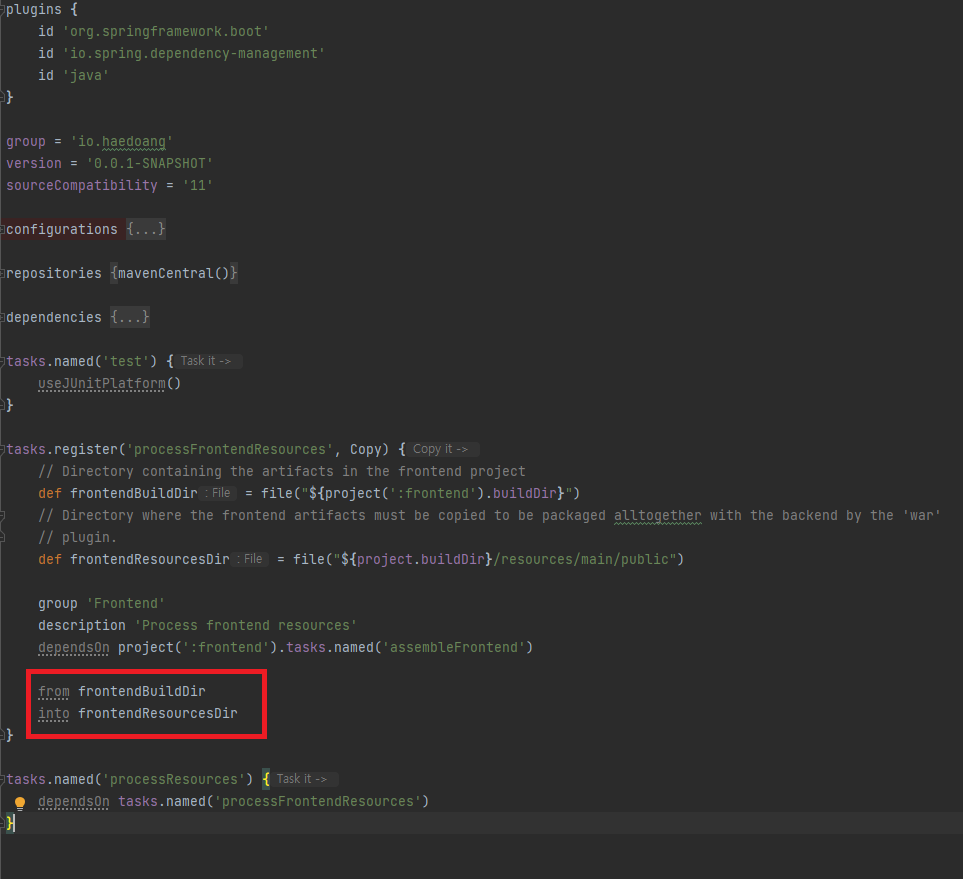
backend build config
- backend build 옵션을 설정한다(settings.gradle 에 플러그인 버전을 명시했기 때문에 생략 가능)
- frontend build 후 backend 리소스 경로에 복사할 task를 지정해준다. 이후 백엔드 빌드가 이루어진다.

run
- Node Install 여부가 default가 true이기 때문에
frontend/node라는 디렉토리에 node가 명시된 버전으로 설치되었다 - 이후 frontend 의존성을 설치하고 build가 진행된다
installFrontend - frontend 에서
assembleFrontendtask가 실행되면 backend에서는processFrontendRsourcestask를 실행해서 프론트엔드 빌드 리소스를 복사한다 - backend build를 수행한다
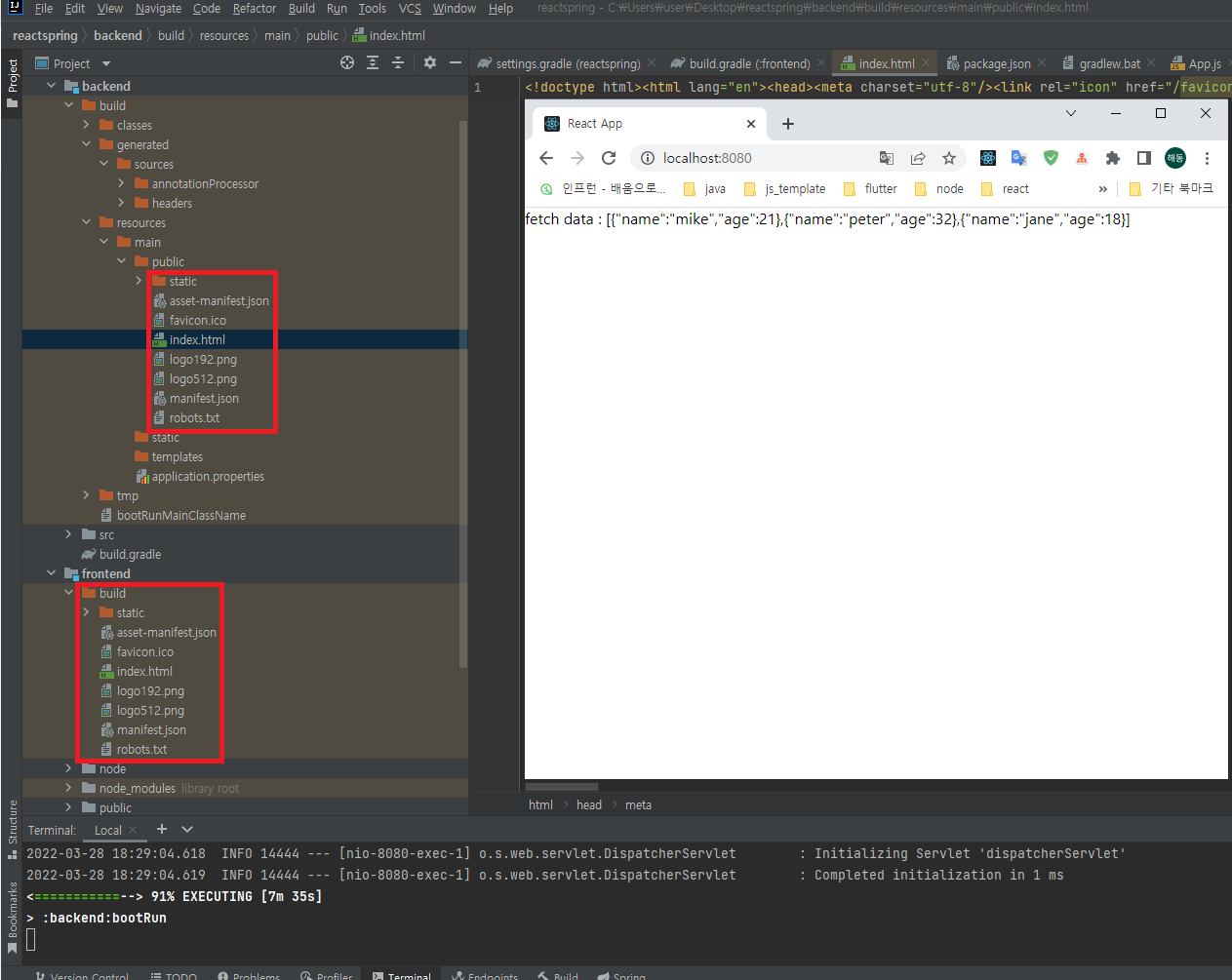
- http://localhost:8080 서버를 요청하면 frontend 빌드된 react 리소스가 로드되고, api 요청 데이터를 화면에 출력한다
gradlew bootRun